En el siguiente enlace tienes el índice para acceder al resto de entradas de este tutorial:
Indice Tutorial Ionic >>
- Tutorial de Ionic - Construye Apps móviles multiplataforma con ionic desde cero
- Tutorial de Ionic - Instalar ionic y las herramientas necesarias para el desarrollo
- Tutorial de Ionic - Hola Mundo en Ionic
- Tutorial de Ionic - Estructura de un proyecto Ionic
- Tutorial de Ionic - Mini Juego de acertar números en ionic 2, el controlador de la página y Data Binding y *ngIF
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 1 - Navegación por Tabs
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 2: Mostrando el mapa.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 3: Añadiendo FAB, marcador y ventana modal.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 4 - Mostrando la dirección a partir de las coordenadas y sacando foto con la cámara.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 5 - Guardando nuestros sitios en una base de datos local
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 6 - Mostrar detalles del sitio guardado y abrir navegador gps para llegar a el.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 7 - Modificar nuestros sitios.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 8 - Eliminar un sitio desde el listado deslizando el item con "ItemSliding".
- Tutorial de Ionic - Peticiones http - API REST
- Tutorial de Ionic - Firebase - parte 1: Autenticación con correo y contraseña
- Tutorial de Ionic - Firebase - parte 2: Database - Guardar nuestros sitios en la nube.
- Como mejorar el rendimiento de ionic en iOS y solución al problema de las peticiones http CORS
- Libro: Desarrollo de aplicaciones móviles multiplataforma y PWAs con Ionic y Firebase desde cero.
- Firmar el apk para subirlo a Google Play
- Mostrar un mapa offline en Ionic con Leaflet
- Directiva para mostrar y ocultar menú al hacer scroll en Ionic
- Como crear una app multi idioma con Ionic
- Como crear componentes personalizados con Ionic
Hola a todos:
En el post anterior vimos como crear un proyecto en ionic 2 creando el famoso “Hola Mundo”.
Hoy vamos a ver la estructura de carpetas y archivos que se general al crear un proyecto ionic.
Al crear un proyecto con ionic 2 se crea una carpeta con el nombre del proyecto y dentro de ella una estructura de archivos y directorios que contiene todos los elementos del proyecto.
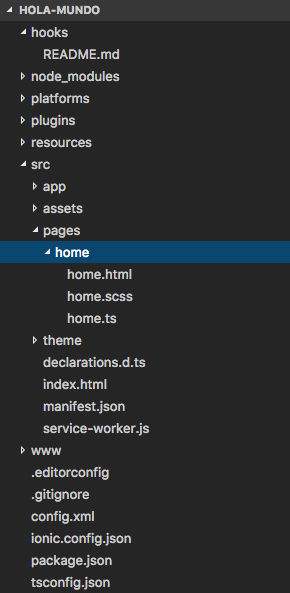
Vamos a echar un vistazo a la estructura de archivos y carpetas que se ha generado al crear nuestro proyecto hola-mundo:

Veamos que contiene cada carpeta:
hooks: Contiene scripts que se ejecutan en el proceso de construcción de la app y que pueden ser creados por el propio sistema de compilación para personalizar comandos de cordova, automatizar procesos, etc. Normalmente no tendremos que modificar nada aquí.
node_modules: La carpeta node_modules se genera automáticamente al instalar las dependencias npm con “npm install”. Este comando explora el archivo package.json para todos los paquetes que necesitan ser instalados. No necesitamos tocar nada en esta carpeta.
platforms: En esta carpeta se generará los proyectos nativos para cada plataforma que hayas añadido previamente. Si hemos añadido la plataforma IOS y Android se creará una carpeta llamada ios y otra llamada android y dentro tendrán los archivos y carpetas con la estructura de un proyecto nativo. En MAC se suele crear por defecto la plataforma IOS al crear un proyecto, en Windows cuando creas un proyecto no aparecerá esta carpeta hasta que añadas alguna plataforma,veremos más adelante cómo se añaden plataformas.
Estas carpetas se actualizan cada vez que compilas o ejecutas el proyecto en un emulador o en un dispositivo. Salvo excepciones no tendremos que modificar nada en estas carpetas.
plugins: Contiene los plugins de Cordova que hayamos instalado. Se crean automáticamente en esta carpeta al instalar un plugin así que tampoco tendremos que modificar nada en esta carpeta a mano.
resources: Contiene el icono y la “splash screen” (pantalla de presentación) de la aplicación con la que después podremos crear automáticamente todas las imágenes en todos los tamaños necesarios para cada plataforma, lo que nos ahorrará mucho tiempo al no tener que generar a mano todos los tamaños de imagen necesarios del icono y la pantalla de presentación. Veremos más adelante como se generan automáticamente.
src: Esta es la carpeta más importante y donde realizaremos la mayor parte de nuestro trabajo. Aquí es donde están los archivos con el contenido de nuestra aplicación, donde definimos las pantallas, el estilo y el comportamiento que tendrá nuestra aplicación.
www: Esta carpeta se genera automáticamente y contiene la versión actual del código cada vez que efectuamos un cambio. Si habías trabajado anteriormente con ionic 1 puede que tengas la tentación de editar el contenido de esta carpeta pero NO debemos cambiar nada aquí ya que todo lo que cambiemos en esta carpeta se machacará con cada cambio que realicemos en la carpeta src que es donde realmente debemos editar nuestra aplicación.
Veamos ahora varios archivos que se generan al crear un proyecto con ionic 2.
.editorconfig y .gitignore son dos archivos ocultos, así que dependiendo de tu sistema puede que no los veas, están relacionados con la configuración del editor de código y Git, en principio no tenemos que preocuparnos por ellos.
config.xml: El archivo config.xml contiene parámetros que se utilizan cuando se construye un proyecto nativo a partir de un proyecto ionic. Aquí deberemos indicar los permisos especiales que necesite la aplicación y otras configuraciones que puedan ser necesarias.
Ionic.config.json: Contiene información básica sobre la configuración nuestro proyecto, se utiliza si vas a subir tu aplicación a la plataforma Ionic.io.
package.json: Contiene paquetes y dependencias de nodeJS.
tsconfig.json y tslint.json: Son archivos que contienen información necesaria a la hora de compilar TypeScript, no necesitamos editar estos archivos.
Aunque pueda parecer complicado en realidad la mayoría de los elementos los gestiona automáticamente Ionic y nosotros solo tenemos que preocuparnos de la carpeta src que es donde se va a situar nuestro código. Ocasionalmente puede que tengamos que editar algún archivo fuera del directorio src como el archivo config.xml.
Ahora que ya hemos visto la estructura de un proyecto en ionic 2 vamos a modificar nuestro hola-mundo para que realmente diga “hola mundo”.
Si desplegamos el directorio src podemos ver la carpeta pages, en está carpeta es donde se van a alojar todas la páginas que contenga nuestra aplicación. Para que nos entendamos una página será como una vista o un pantalla de nuestra aplicación.
Al crear un proyecto con la plantilla blank ionic genera por defecto un página llamada home, que como su propio nombre indica es la página inicial que se va a mostrar al iniciar nuestra aplicación. Esta página la podemos mantener como página principal y modificarla, o podemos eliminarla y crear otra con el nombre que nosotros queramos. De momento vamos a mantener la que nos ha creado por defecto y vamos a modificar su contenido.

Como podemos ver dentro de la carpeta de la página home que nos ha creado hay tres archivos:
El archivo home.html que contiene la plantilla html de la página.
El archivo home.scss que contiene el archivo sass donde podremos modificar el estilo de los componentes de la página.
El archivo home.ts que es el archivos typescript que contiene el controlador de la página, donde definiremos el comportamiento de la misma, como por ejemplo la función con la lógica a ejecutarse cuando se pulse sobre un botón de la página etc. Veremos mas adelante en profundidad cada una de las partes de una página.
Modificando nuestro hola mundo
Si abrimos el archivo home.html veremos que contiene algo como esto:
<ion-header> <ion-navbar> <ion-title> Ionic Blank </ion-title> </ion-navbar> </ion-header> <ion-content padding> The world is your oyster. <p> If you get lost, the <a href="http://ionicframework.com/docs/v2">docs</a> will be your guide. </p> </ion-content>
Contenido home.html.
Las páginas se pueden crear utilizando html puro, sin embargo aquí podemos ver algunas etiquetas que no corresponden con las etiquetas html “estándar”. Lo que vemos aquí son componentes de ionic.
Ionic nos ofrece una amplia gama de componentes listos para utilizar y que nos facilitarán la labor de crear nuestra interfaz de usuario con un estilo atractivo y profesional.
Iremos viendo diferentes componentes de ionic según los vayamos necesitando a lo largo de este tutorial. En este enlace podéis consultar en la documentación oficial de ionic los componentes disponibles con pequeños ejemplos de como implementarlos: https://ionicframework.com/docs/v2/components/
Todos los componentes de ionic comienzan con el prefijo “ion-“.
Como ionic está basado en Angular 2 si en algún caso no nos es suficiente con los componentes que nos ofrece ionic podríamos crear nuestros propios componentes personalizados de la misma manera que en angular 2, aunque en la mayoría de los casos no será necesario ya que ionic nos ofrece una amplia gama de componentes para poder desarrollar nuestras aplicaciones.
Veremos mas sobre componentes en posteriores capítulos.
En la página principal (y única de momento) de nuestro proyecto hola-mundo vemos que tenemos los siguientes componentes:
- ion-header: Cabecera.
- ion-navbar: Barra de navegación.
- ion-title: Título.
- ion-content: Contenido de la página.
Bien, vamos a cambiar el contenido de ion-title por “Hola Mundo”, también vamos a borrar todo lo que hay dentro de la etiqueta ion-content y vamos a poner orgullosos “<h1>¡¡¡¡Hola mundo!!!!<h1>”, así el código de home.html debería quedar de la siguiente manera:
<ion-header> <ion-navbar> <ion-title> Hola Mundo </ion-title> </ion-navbar> </ion-header> <ion-content padding> <h1>¡¡¡¡Hola Mundo!!!!</h1> </ion-content>
Contenido modificado de home.html.
Si desde el terminal,escribimos ionic serve -l para ver desde el navegador como queda en las tres plataformas nuestra aplicación veremos algo como esto:

Ahora ya si podemos ver nuestro Autentico Hola Mundo en acción.
En el siguiente capitulo veremos como implementar la lógica de una página en el controlador, para ello construiremos un minijuego de acertar números con ionic.
Si necesitas desarrollar una aplicación móvil no dudes en solicitarme un presupuesto sin compromiso:

