En el siguiente enlace tienes el índice para acceder al resto de entradas de este tutorial:
Indice Tutorial Ionic >>
- Tutorial de Ionic - Construye Apps móviles multiplataforma con ionic desde cero
- Tutorial de Ionic - Instalar ionic y las herramientas necesarias para el desarrollo
- Tutorial de Ionic - Hola Mundo en Ionic
- Tutorial de Ionic - Estructura de un proyecto Ionic
- Tutorial de Ionic - Mini Juego de acertar números en ionic 2, el controlador de la página y Data Binding y *ngIF
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 1 - Navegación por Tabs
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 2: Mostrando el mapa.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 3: Añadiendo FAB, marcador y ventana modal.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 4 - Mostrando la dirección a partir de las coordenadas y sacando foto con la cámara.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 5 - Guardando nuestros sitios en una base de datos local
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 6 - Mostrar detalles del sitio guardado y abrir navegador gps para llegar a el.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 7 - Modificar nuestros sitios.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 8 - Eliminar un sitio desde el listado deslizando el item con "ItemSliding".
- Tutorial de Ionic - Peticiones http - API REST
- Tutorial de Ionic - Firebase - parte 1: Autenticación con correo y contraseña
- Tutorial de Ionic - Firebase - parte 2: Database - Guardar nuestros sitios en la nube.
- Como mejorar el rendimiento de ionic en iOS y solución al problema de las peticiones http CORS
- Libro: Desarrollo de aplicaciones móviles multiplataforma y PWAs con Ionic y Firebase desde cero.
- Firmar el apk para subirlo a Google Play
- Mostrar un mapa offline en Ionic con Leaflet
- Directiva para mostrar y ocultar menú al hacer scroll en Ionic
- Como crear una app multi idioma con Ionic
- Como crear componentes personalizados con Ionic
Hola a todos:
En el post anterior vimos como insertar en nuestra app un mapa de google maps centrado en las coordenadas actuales.
Vamos a continuar desarrollando nuestra app.
Para poder apreciar mejor donde estamos situados vamos a mostrar un marcador personalizado en el mapa que nos indique nuestra posición.
Para el marcador vamos a utilizar una imagen personalizada. La forma correcta de utilizar imágenes locales en nuestra app es alojarlas en la carpeta src/assets, así que vamos a crear dentro de src/assets una carpeta la la que llamaremos img donde alojaremos nuestras imágenes.
Podemos poner la imagen que queramos como marcador para el mapa. Si no os queréis complicar podéis dar botón derecho sobre la siguiente imagen y descargarla para utilizarla en este ejemplo:
Bien, una vez descargada la imagen la copiamos en la carpeta img que acabamos de crear.
Ahora para situar el marcador en el mapa editamos el archivo inicio.ts y en la función loadMap() que muestra el mapa añadimos el siguiente código:
loadMap(){ let mapContainer = document.getElementById('map'); this.map = new google.maps.Map(mapContainer, { center: this.coords, zoom: 12 }); // Colocamos el marcador let miMarker = new google.maps.Marker({ icon : 'assets/img/ico_estoy_aqui.png', map: this.map, position: this.coords }); }
No hay mucho que comentar, como veis para crear un marcador creamos un objeto google.maps.Marker y le pasamos un objeto como parámetro donde en icon le indicamos donde se aloja la imagen del icono, en este caso la ruta a la imagen que hemos guardado destro de assets en la carpeta img es ‘assets/img/ico_estoy_aqui.png’, si vuestra imagen se llama de otra forma tenéis lógicamente que poner el nombre de la imagen que vayáis a utilizar.
En map le idicamos la variable que contiene el mapa donde se tiene que situar, es este caso this.map, por ultimo en position le asignamos las coordenadas donde se tiene que situar, en este caso le pasamos la variable this.coords que contiene las coordenadas actuales.
Ahora si ejecutamos ionic serve -l veremos en el navegador algo como esto:

Ahora vamos a dar un paso más y vamos a añadir un FAB (Floating Action Button) es decir botón de acción flotante al mapa.Los FAB son componentes estándar de material design, tienen la forma de un círculo y flotan sobre el contenido en una posición fija.
Este FAB lo utilizaremos para añadir la posición actual a nuestros sitios, para ello haremos que cuando se pulse en el fav se habra una ventana modal donde mostraremos un pequeño formulario donde aparecerán las coordenadas y la dirección de la posición actual y nos permitirá añadir una descripción y una fotografía desde la cámara de nuestro móvil.
Vayamos por partes.
Primero vamos a colocar el FAB en la vista de muestra página de inicio, editamos el archivo inicio.html y añadimos lo que esta marcado con fondo amarillo.
<!-- Generated template for the Inicio page. See http://ionicframework.com/docs/v2/components/#navigation for more info on Ionic pages and navigation. --> <ion-header> <ion-navbar> <ion-title>Inicio</ion-title> </ion-navbar> </ion-header> <ion-content padding> <div id="map"></div> <ion-fab right top> <button ion-fab (tap)="nuevoSitio()"> <ion-icon name="pin"></ion-icon> <ion-icon name="add"></ion-icon> </button> </ion-fab> </ion-content>
Bien, como vemos tenemos el componente ion-fab al que le indicamos que se sitúe arriba a la derecha con right y top.
En su interior contiene un botón al que le tenemos que indicar que es del tipo ion-fab.
Con (tap)=”nuevoSitio()” le indicamos que cuando se pulse o tape el botón se llame a la función nuevoSitio() que definiremos luego en el controlador de la página.
Después tenemos dos componentes ion-icon para mostrar los iconos en el FAB, uno con el icono pin y otro con el icono add, lo habitual es mostrar un solo icono, pero he querido poner dos para que quede más claro que queremos añadir una localización.
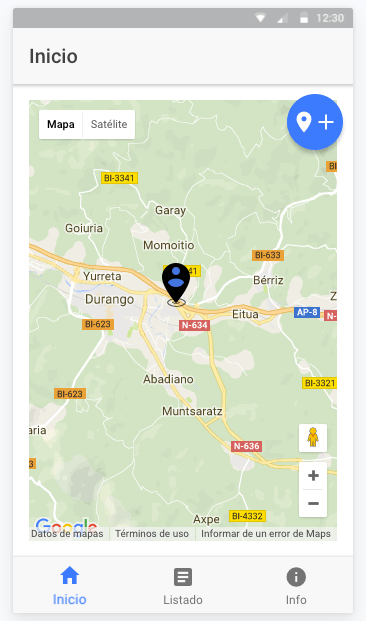
Si probamos ahora nuestra app tendrá un aspecto similar a este:
Bien, ahora vamos a definir la función nuevoSitio() en el controlador, editamos el archivo inicio.ts y añadimos la siguiente función debajo de la función loadMap:
nuevoSitio(){
// aquí vamos a abrir el modal para añadir nuestro sitio.
}
La idea es que al llamar a esta función desde el FAB se abra un modal para poder añadir una descripción y una foto a muestro sitio si lo deseamos, vamos a explicar un poco que son los modales y como se utilizan:
Modales
Los modales son como ventanas que se abren dentro de nuestra aplicación sin que afecten a la pila de navegación.
Para crear un modal debemos de crear una página con el ionic generator.
Desde consola vamos a escribir el siguiente comando para crear el modal donde irá el formulario para introducir el nuevo sitio:
ionic g page modalNuevoSitio
Ahora en inicio.ts debemos importar el componente ModalController de la librería ionic-angular, por lo tanto después de NavController y NavParams importamos también ModalController.
import { NavController, NavParams, ModalController } from 'ionic-angular';
Debemos inyectar también en el constructor el componente ModalController al que hemos llamado modalCtrl:
constructor( public navCtrl: NavController, public navParams: NavParams, private geolocation: Geolocation, public modalCtrl : ModalController, platform: Platform) { ......
Ahora ya estamos listos para crear el modal en nuestra función nuevoSitio.
Para crear un modal utilizamos el método create del componente ModalController y le pasamos como primer parámetro un string con el nombre del controlador de la página que hemos creado para el modal llamado ModalNuevoSitioPage.
El segundo parámetro es opcional y se utiliza para pasarle datos a nuestro modal, en este caso lo vamos a utilizar para pasarle el objeto this.coords que contiene las coordenadas que hemos obtenido.
Una vez creado el modal para que se muestre en pantalla invocamos al método present();
nuevoSitio(){ // aquí vamos a abrir el modal para añadir nuestro sitio. let mimodal = this.modalCtrl.create( 'ModalNuevoSitioPage',this.coords ); mimodal.present(); }
Ahora que sabemos como mostrar un modal y como pasarle datos desde la página que lo llama, vamos a ver como recibimos esos datos y los mostramos en el modal.
Recordad que al usar lazy loading y declarar la página del modal en su propio modulo (inicio.module.ts) no debemos declararlo en app.module.ts.
Vamos a crear una variable en el controlador del modal (modal-nuevo-sitio.ts) que al igual que en la página inicio llamaremos coords y sera de tipo any, esta variable al igual que en la página de inicio va a contener un objeto con la latitud y longitud que recibimos en la llamada.
Para recibir los datos desde la página que llama al modal solo tenemos que utilizar el método get de NavParams que ya se importa por defecto al crear una página. Con navParams controlamos los parámetros que recibimos.
Dentro de la función ionViewDidLoad que se ejecuta al cargar la vista vamos a asignar a cada atributo del objeto coords que acabamos de crear el valor que corresponde de la latitud y longitud que recibimos.
Veamos como tiene que quedar el código de modal-nuevo-sitio.ts en estos momentos:
import { Component } from '@angular/core'; import { IonicPage, NavController, NavParams } from 'ionic-angular'; /* Generated class for the ModalNuevoSitio page. See http://ionicframework.com/docs/v2/components/#navigation for more info on Ionic pages and navigation. */ @IonicPage() @Component({ selector: 'page-modal-nuevo-sitio', templateUrl: 'modal-nuevo-sitio.html' }) export class ModalNuevoSitioPage { coords : any = { lat: 0, lng: 0 } constructor(public navCtrl: NavController, public navParams: NavParams) {} ionViewDidLoad() { console.log('ionViewDidLoad ModalNuevoSitioPage'); this.coords.lat = this.navParams.get('lat'); this.coords.lng = this.navParams.get('lng'); } }
Ahora que hemos recibido las coordenadas desde la página inicio vamos a mostrarlas en el modal para comprobar que las recibimos correctamente, para ello vamos a editar el archivo modal-nuevo-sitio.html y simplemente añadimos las coordenadas dentro de ion-content:
<ion-content padding> <p>Hemos recibido: {{ coords.lat }}, {{ coords.lng }}<p> </ion-content>
Si probamos ahora muestra aplicación observamos que al pulsar el botón (FAB) que hemos creado para añadir sitios nos abre una ventana modal donde se muestran las coordenadas que acabamos de recibir, pero tenemos un pequeño problema, y es que no tenemos forma de cerrar el modal, así que antes de editar cualquier otra cosa en la página vamos a crear un botón de cerrar.
Para cerrar el modal tenemos que importar en el controlador de la pagina del modal (modal-nuevo-sitio.ts) el controlador ViewController e inyectarlo en el constructor.
Luego creamos una función que vamos a llamar cerrarModal donde utilizaremos el método dismiss de ViewController para cerrarlo:
import { Component } from '@angular/core'; import { IonicPage, NavController, NavParams, ViewController } from 'ionic-angular'; /* Generated class for the ModalNuevoSitio page. See http://ionicframework.com/docs/v2/components/#navigation for more info on Ionic pages and navigation. */ @IonicPage() @Component({ selector: 'page-modal-nuevo-sitio', templateUrl: 'modal-nuevo-sitio.html' }) export class ModalNuevoSitioPage { coords : any = { lat: 0, lng: 0 } constructor(public navCtrl: NavController, public navParams: NavParams, private viewCtrl : ViewController ) {} ionViewDidLoad() { console.log('ionViewDidLoad ModalNuevoSitioPage'); this.coords.lat = this.navParams.get('lat'); this.coords.lng = this.navParams.get('lng'); } cerrarModal(){ this.viewCtrl.dismiss(); } }
Ahora vamos a añadir el botón de cerrar que llamará a la función cerrarModal que acabamos de crear en la cabecera de la vista de la página del modal (modal-nuevo-sitio.html), aprovechamos tambien para cambiar el título del modal a “Nuevo sitio”:
<!-- Generated template for the ModalNuevoSitio page. See http://ionicframework.com/docs/v2/components/#navigation for more info on Ionic pages and navigation. --> <ion-header> <ion-navbar> <ion-title>Nuevo sitio</ion-title> <ion-buttons start> <button ion-button (click)="cerrarModal()"> <ion-icon name="md-close"></ion-icon> </button> </ion-buttons> </ion-navbar> </ion-header> <ion-content padding> <p>Hemos recibido: {{ coords.lat }}, {{ coords.lng }}<p> </ion-content>
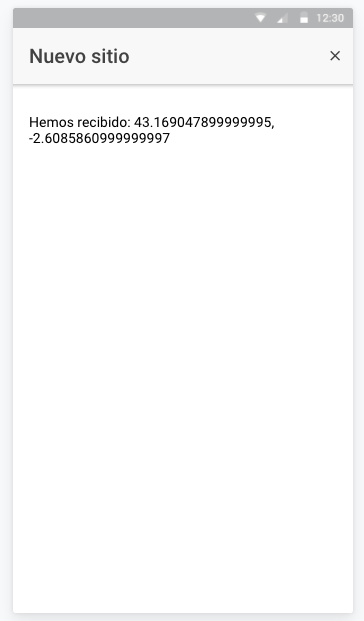
Ahora ya tenemos un botón de cerrar para nuestro modal, si habéis seguido correctamente todos los pasos al pulsar sobre el FAV se abrirá nuestro modal como en la siguiente imagen:
Por ahora lo dejamos aquí, hoy hemos aprendido como añadir un marcador al mapa de Google maps, como añadir a nuestra app botones tipo FAB, y como crear, abrir, pasar datos y cerrar un modal.
En el próximo post veremos como añadir un nuevo con descripción y foto, haciendo uso de la cámara del móvil.
Si necesitas desarrollar una aplicación móvil no dudes en solicitarme un presupuesto sin compromiso: