Vamos a continuar aprendiendo como crear productos en nuestra tienda online con Woocommerce
Indice Tutorial >>
- Tutorial: Crear tienda online con WooCommerce - parte 1 - Contratar hosting e instalar Wordpress.
- Tutorial: Crear tienda online con WooCommerce - parte 2 - Panel de administración de Wordpress
- Tutorial: Crear tienda online con WooCommerce - parte 3 - Instalar un theme y configurar la apariencia.
- Tutorial: Crear tienda online con WooCommerce - parte 4 - Instalar Woocommerce.
- Tutorial: Crear tienda online con WooCommerce - parte 5 - Ajustes de Woocommerce.
- Tutorial: Crear tienda online con WooCommerce - parte 6 - Ajustes de Woocommerce - Impuestos.
- Tutorial: Crear tienda online con WooCommerce - parte 7 - Ajustes de Woocommerce - Envío.
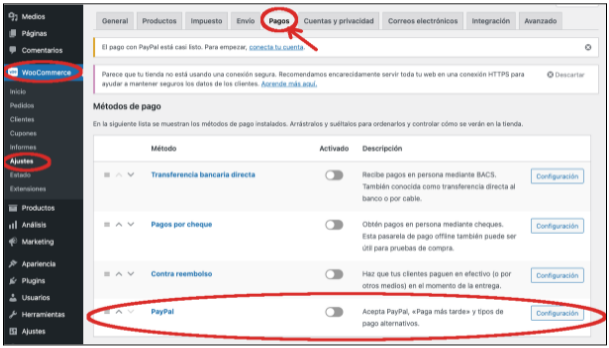
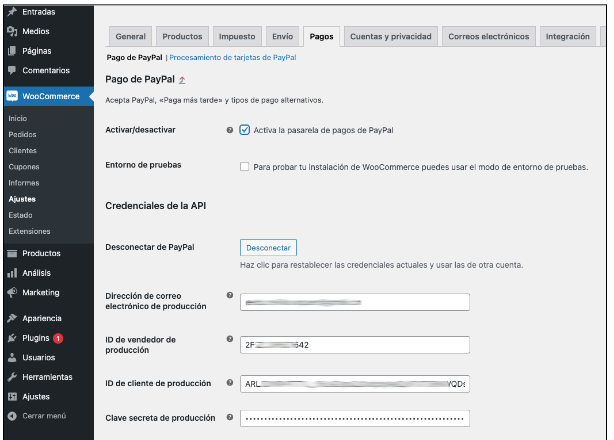
- Tutorial: Crear tienda online con WooCommerce - parte 8 - Ajustes de Woocommerce - Pagos.
- Tutorial: Crear tienda online con WooCommerce - parte 9 - Ajustes de Woocommerce - Cuentas y privacidad.
- Tutorial: Crear tienda online con WooCommerce - parte 10 - Ajustes de Woocommerce - Correos electrónicos.
- Tutorial: Crear tienda online con WooCommerce - parte 11 - Productos.
Categorías del producto
Antes de añadir productos a nuestra tienda vamos a definir las categorías de los productos.
Para ello en el menú de la barra lateral de la izquierda seleccionamos Categorías dentro de la sección Productos:

Como podemos observar en esta sección están ya creadas las categorías de los productos de ejemplo.
No nos interesan estas categorías por lo que lo primero que vamos a hacer es eliminarlas para posteriormente crear nuestras propias categorías.
Para eliminar las categorías que ya están creadas vamos a marcarlas todas marcando la casilla que se encuentra en la cabecera del listado a la izquierda:

Una vez seleccionadas todas las categorías desplegamos el selector donde pone “Acciones en lote” y seleccionamos “Borrar”:

Seguidamente pulsamos el botón “Aplicar”:

Por defecto existe una categoría que se llama “Sin categorizar” que no se puede eliminar, esta categoría se asignará automáticamente a los productos sin categoría. No nos interesa tener productos sin categorizar por lo que vamos a crear nuestras propias categorías.
En esta tienda de ejemplo vamos a vender ropa de hogar y va a tener 3 categorías principales que van a ser Baño, Dormitorio, y Hogar. Si estás creando tu propia tienda deberás añadir las categorías que se ajusten a los productos que estás vendiendo.
Vamos a comenzar añadiendo una categoría, por ejemplo vamos a añadir la categoría
Baño, para ello simplemente escribimos Baño en el campo Nombre, el campo Slug se genera automáticamente a partir del nombre por lo que no es necesario que escribamos nada:

Como es una categoría principal en “Categoría padre” dejamos seleccionado “Ninguna”.
En el campo Descripción podemos añadir un texto que describa la categoría, podríamos poner algo así como “El mejor textil para nuestro baño”, en este caso vamos a dejarlo vacío.
El campo “Tipo de visualización” lo vamos a dejar en “Por defecto”.
Podemos añadir una imágen para la categoría, para ello tenemos que pinchar en el botón “Subir / Añadir imagen” y se nos abrirá la galería de imágenes donde podemos subir una imagen desde nuestro ordenador. De momento vamos a dejarla sin imagen, posteriormente podremos editarla y añadir una imagen si lo deseamos.
Por lo tanto de momento para hacerlo de forma rápida solo añadiremos el nombre de la categoría y pulsamos el botón el botón “Añadir nueva categoría” que se encuentra en la parte de abajo al final de la página:

Se habrá añadido la categoría Baño al listado de categorías.
Ahora vamos ha realizar la misma operación con Dormitorio, escribimos “Dormitorio” en el campo nombre y pulsamos en el botón “Añadir nueva categoría”, y lo mismo para la categoría Hogar, escribimos “Hogar” en el campo nombre y pulsamos en el botón “Añadir nueva categoría”.
Ahora ya podremos ver las tres categorías principales en el listado de categorías:

Subcategorías:
Cada categoría a su vez puede tener subcategorías, por ejemplo dentro de la categoría Baño vamos a añadir otras tres categorías, Albornoces, Cortinas de baño y Toallas.
Para crear una subcategoría simplemente creamos una categoría y en el campo Categoría padre seleccionamos la categoría principal.
Creamos por lo tanto la categoría “Albornoces”, en el campo Categoría padre vamos seleccionar “Baño” y pulsamos el botón “Añadir nueva categoría”.
Repetimos la operación añadiendo la categoría “Cortinas de baño” y “Toallas” seleccionando en ambos casos “Baño” como categoría padre.

Vamos a añadir las subcategorías Almohadas, Edredones y Sábanas que tendrán como categoría padre Dormitorio, ya sabes como hacerlo, introduce la palabra Almohadas en el campo Nombre, selecciona “Dormitorio” en el campo “Categoría padre” y pulsa en el botón “Añadir nueva categoría”, realiza la misma operación para la subcategoría “Edredones” y para “Sábanas”.
Por último para finalizar con este ejemplo vamos a añadir otras dos subcategorías, Cortinas y Mantas que tendrán como categoría padre “Hogar”.
Ya tenemos creadas todas las categorías, recuerda que esto es un ejemplo, si estás creando tu propia tienda deberás añadir las categorías que se correspondan con el tipo de productos que vas a vender.
En nuestro ejemplo nos ha quedado una estructura de categorías como la siguiente:

Ahora ya estamos preparados para introducir nuestro primer producto.
Eliminar productos
Antes de crear nuestro primer producto lo primero que vamos a hacer es eliminar los productos de muestra que se generaron cuando hicimos la instalación de Woocommerce, ahora que vamos a introducir nuestros propio productos ya no los vamos a necesitar.
Para ello en la barra de la izquierda seleccionamos Productos y al igual que hicimos con las categorías vamos a marcar todos los productos marcando la casilla de la izquierda en la cabecera del listado:

Una vez seleccionados todos los productos en el desplegable “Acciones en lote” seleccionamos “Mover a la papelera” y pulsamos en el botón “Aplicar”:

Crear producto simple
Vamos a empezar creando un producto simple, los productos simples son aquellos que no tienen variaciones, es decir, que solo existe un modelo del mismo, no podemos seleccionar talla, color, etc.
Para este ejemplo de producto simple vamos a introducir una cortina de baño.
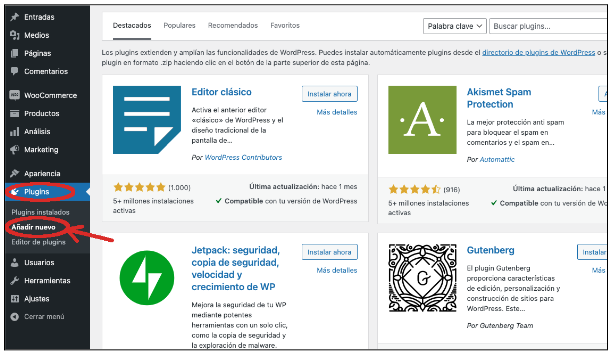
Para ello en la barra de la izquierda seleccionamos Productos → Añadir nuevo:

Nombre y descripción
En el campo Nombre del producto vamos a introducir el nombre del producto, por ejemplo, “Cortina baño de patos”
Después tenemos un editor de texto donde podemos incluir la descripción detallada del producto, esta sería la descripción “larga” del producto, aquí añadiremos toda la información que queramos transmitir al cliente sobre nuestro producto.

Después hay un cuadro donde meteremos los Datos del producto, lo vamos a ver con detenimiento en seguida, pero antes vamos a rellenar la Descripción corta del producto que tenemos justo debajo, está saldrá como resumen junto al producto, aquí debemos ser breves y poner los detalles principales del producto:

Datos del producto
General
Ahora vamos a introducir los “Datos del producto”.
En este caso, en el primer desplegable dejamos seleccionado “Producto simple”

Al lado vemos que podemos seleccionar dos casillas: “Virtual” y “Descargable”.
Los productos virtuales son productos no físicos, por ejemplo cuando vendemos un servicio. Los productos virtuales, al no ser físicos, no tendrán proceso de envío.
Un producto descargable como su propio nombre indica es un producto que podemos descargar, por ejemplo un documento pdf.
En este ejemplo estamos vendiendo un producto físico, por lo tanto vamos a dejar las dos casillas sin marcar.
Lo siguiente que nos encontramos es el precio del producto.
Tenemos dos campos, en el campo “Precio normal” introduciremos el precio del producto.
Si queremos poner en oferta el producto con un precio rebajado en el campo “Precio rebajado” introduciremos el precio rebajado, esto hará que se muestre el precio normal tachado y el precio rebajado. Si hacemos clic en “Horario” podemos definir entre que fechas queremos que esté el producto rebajado, si no añadimos nada el producto estará rebajado hasta que indiquemos lo contrario.
Vamos a poner por ejemplo un precio de 10 euros y vamos a decirle que tenga un precio rebajado de 6 euros, en “Horario” no vamos a poner nada para que esté rebajado hasta nueva orden.

En el campo “Estado del impuesto” vamos a dejar seleccionado “Imponible” ya que nuestros productos llevan IVA.
En “Clase de impuesto” dejamos seleccionado “Estándar”. En caso de ser un producto con IVA reducido o lo seleccionaremos aquí.

Inventario
Si vendemos productos físicos podemos gestionar el inventario del producto, es decir las existencias que tenemos. Para ello en la sección Datos de producto vamos a seleccionar la pestaña Inventario.
Lo primero que tenemos es el campo SKU. SKU es el identificador único de los productos que vendemos, no puede haber dos productos con la misma referencia. Si ya tienes definido una referencia que identifica a tus productos puedes utilizarla, si no deberás pensar que estructura utilizarás para asignar a cada producto un código diferente que lo identifique. Puedes utilizar letras, números y guiones, lo ideal es que utilices algún sistema que te ayude a identificar el producto.
Por ejemplo para esta cortina le voy a dar el identificativo cor-001.

Después marcamos la casilla “Activa la gestión de inventario a nivel del producto”:

En el campo “Cantidad del inventario” pondremos las unidades que nos quedan del producto. Por ejemplo, vamos a suponer que nos quedan 20 unidades. Cuando alguien compre este producto se actualizará automáticamente la cantidad.
En el campo “¿Permitir reservas?” podemos seleccionar “Permitir” en el caso de que puedas reponer rápido, para no perder ventas en caso de quedarnos sin stock, si no es mejor no complicarse y dejarlo en “No permitir”. Yo en este caso lo voy a dejar en “No permitir”.
El siguiente campo es “Umbral de pocas existencias”, te llegará un aviso cuando queden pocas unidades, aquí le indicamos por debajo de cuantas unidades queremos que nos avise de que quedan pocas existencias, así podremos estar atentos para reponer existencias.
Por ejemplo, voy a poner que me avise cuando queden menos de 10 existencias.
La casilla “Vendido individualmente”, en el caso de vender productos físicos lo normal es dejarlo sin marcar, ya que nos interesa que puedan comprar más de un producto en cada pedido. Puede tener sentido marcarlo en caso de vender servicios. En este caso lo dejamos sin marcar.
En este ejemplo de producto la pestaña inventario nos quedaría de esta manera:

Envío
En la pestaña envío podemos definir el peso y las dimensiones del producto en caso de que eso suponga un coste diferente de envío.
Normalmente no definiremos un coste de envío individual para cada producto sino que los definiremos de manera global.
Si vamos a aplicar un precio adicional por artículo voluminoso en clase de envío seleccionamos el tipo de envío para artículos voluminosos. De momento no tenemos definidos los tipos de envío, los definiremos más tarde desde los ajustes de Woocommerce.
Como vamos a aplicar a este producto una tarifa de envío genérico no vamos a poner nada en estos campos y tendrá el coste de envío genérico que definiremos luego, así que lo dejamos como está.

Productos relacionados
Si hay productos relacionados con el que estamos vendiendo que nos interese que se muestran como sugerencia en la misma pantalla del producto podemos aquí indicar qué productos queremos que se muestren.
Tenemos dos opciones:
- Ventas dirigidas: Son productos similares al que estamos editando, que nos puede interesar sugerir, por ejemplo mostrar un producto similar pero de una gama superior. Para añadirlo escribiremos en la caja el producto que queremos que aparezca relacionado y nos mostrará sugerencias que coincidan, seleccionaremos los que nos interesen. Todavía no tenemos ningún producto creado por lo que esto lo tendremos que hacer después, cuando ya tengamos algunos productos creados.
- Venta cruzada: Son productos que complementan al producto que estás comprando, por ejemplo si el producto que estamos vendiendo es un teléfono móvil podemos mostrar fundas para el móvil y protectores de pantalla. Estos productos relacionados de venta cruzada aparecen en la página del carrito y no en la del producto.

Los atributos los veremos cuando veamos los productos variables.
Avanzado
En avanzado podemos definir una nota de compra para el cliente, establecer una posición de orden personalizada y activar las valoraciones para que nuestros clientes puedan dejar una valoración del producto que compran.
Si no te interesa que los clientes puedan dejar valoraciones lo dejaremos sin marcar.

Categorías del producto
A la derecha encontraremos una caja con las categorías de producto que hayamos creado previamente, seleccionaremos la que corresponda con el producto que estamos creando, antes de nada desmarcamos “Sin categorizar” y para este ejemplo voy a seleccionar la categoría principal “Baño” y la subcategoría “Cortinas de baño”.

Etiquetas del producto
Las etiquetas ayudan a organizar los productos de tu tienda. Normalmente un producto pertenece a una categoría principal y puede pertenecer a una categoría secundaria, sin embargo puede tener varias etiquetas, a su vez una misma etiqueta se puede aplicar a productos que pertenecen a categorías diferentes. Las etiquetas pueden hacer referencia a estilos (clásico, moderno, …) , temporadas (invierno, verano), el material del que está hecho (lana, algodón, …), el fabricante…, o cualquier término descriptivo relacionado con el producto.
Conviene no abusar de las etiquetas y utilizar solo aquellas que realmente tengan sentido.
A nivel de posicionamiento de tu web en los buscadores puede ser contraproducente el abuso de etiquetas ya que Google lo puede considerar como contenido duplicado y penalizar tu web a la hora de posicionarla en las búsquedas.
Hay plugins que te pueden ayudar a que google no indexe tus etiquetas, si en este momento no tienes claro qué etiquetas utilizar no te preocupes, puedes no poner ninguna, y siempre puedes editar más adelante el producto y añadir alguna si lo crees conveniente.

Imagen del producto
Para añadir la imagen del producto pulsamos en “Establecer imagen del producto” y subiremos una nueva imagen a la galería:

Se abrirá una ventana con la galería de imágenes, aparecerán las que utilizamos en los productos de prueba, estas las podemos borrar por que no las vamos a utilizar.
Para subir la imagen de nuestro producto seleccionamos la pestaña “Subir archivos”, y después pulsamos el botón “Seleccionar archivos”.

Navegamos hasta la imagen de nuestro producto y la subimos. Una vez subida la imagen pulsamos en el botón establecer imagen del producto:


Galería del producto
Si tienes más de una imagen de producto aquí añadiremos el resto de las imágenes.Pulsamos en “Añadir imágenes a la galería del producto”:

Si no hemos subido previamente las imágenes debemos seleccionar la pestaña “Subir archivos”:

Y arrastramos las imágenes o pulsamos en el botón “Seleccionar archivos”, una vez subidos y/o seleccionadas las imágenes que queremos añadir a la galería de nuestro producto pulsaremos en el botón “Añadir a la galería”:

Ya tenemos nuestro primer producto listo. Vamos a ver como ha quedado pulsando en el botón “Vista previa” que se encuentra en el panel de Publicar de la parte superior derecha:

Podemos ver como se muestra nuestro producto en estos momentos:

A la izquierda podemos ver las imágenes del producto con la posibilidad de hacer zoom. como hemos puesto un precio rebajado vemos que se muestra el cartel “¡Oferta!”, después de “Cortina baño de patos” aparece el precio inicial tachado y el precio final.
Debajo aparece la descripción corta y el botón de añadir al carrito seguido del botón de PayPal. Toda esta funcionalidad nos la da Woocommerce sin tener que escribir una sola línea de código.
Más abajo veremos las categorías y las etiquetas si hemos añadido, y finalmente la descripción completa del producto.
Veremos cómo podemos cambiar el aspecto visual más adelante.
Publicar producto
Una vez que comprobamos que todo es correcto volvemos a la pestaña donde estábamos editando nuestro producto y pulsamos el botón “Publicar” para que definitivamente el producto esté disponible en nuestra tienda.

En este post hemos aprendido a crear productos simples, en el próximos post aprenderemos como crear productos variables.
Este tutorial es un fragmento de mi libro “Crea tu propia tienda online con WordPress y WooCommerce desde cero y sin saber programar“, si quieres disfrutar de todo el contenido completo y de paso apoyar al autor puedes comprar el libro en amazon: