Hola a todos:
En posts anteriores hemos aprendido a crear nuestras apps multiplataforma con Ionic.
Ionic nos ofrece un montón de componentes ya creados para utilizar en nuestras apps y realmente nos permiten con poco esfuerzo crear una interfaz funcional para nuestras aplicaciones.
En el siguiente enlace tienes el índice para acceder al resto de entradas de este tutorial:
Indice Tutorial Ionic >>
- Tutorial de Ionic - Construye Apps móviles multiplataforma con ionic desde cero
- Tutorial de Ionic - Instalar ionic y las herramientas necesarias para el desarrollo
- Tutorial de Ionic - Hola Mundo en Ionic
- Tutorial de Ionic - Estructura de un proyecto Ionic
- Tutorial de Ionic - Mini Juego de acertar números en ionic 2, el controlador de la página y Data Binding y *ngIF
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 1 - Navegación por Tabs
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 2: Mostrando el mapa.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 3: Añadiendo FAB, marcador y ventana modal.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 4 - Mostrando la dirección a partir de las coordenadas y sacando foto con la cámara.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 5 - Guardando nuestros sitios en una base de datos local
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 6 - Mostrar detalles del sitio guardado y abrir navegador gps para llegar a el.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 7 - Modificar nuestros sitios.
- Tutorial de Ionic - Crear una aplicación para guardar nuestros sitios geolocalizados - Parte 8 - Eliminar un sitio desde el listado deslizando el item con "ItemSliding".
- Tutorial de Ionic - Peticiones http - API REST
- Tutorial de Ionic - Firebase - parte 1: Autenticación con correo y contraseña
- Tutorial de Ionic - Firebase - parte 2: Database - Guardar nuestros sitios en la nube.
- Como mejorar el rendimiento de ionic en iOS y solución al problema de las peticiones http CORS
- Libro: Desarrollo de aplicaciones móviles multiplataforma y PWAs con Ionic y Firebase desde cero.
- Firmar el apk para subirlo a Google Play
- Mostrar un mapa offline en Ionic con Leaflet
- Directiva para mostrar y ocultar menú al hacer scroll en Ionic
- Como crear una app multi idioma con Ionic
- Como crear componentes personalizados con Ionic
Sin embargo hay momentos que puede interesarnos crear nuestros propios componentes personalizados.
Un componente es simplemente algo que podemos mostrar las veces que queramos en la pantalla, como si fuese una etiqueta html, solo que a su vez un componente puede estar formado por etiquetas html y otros componentes.
Para ver mejor como podemos crear nuestro propios componentes personalizados en Ionic vamos a crear un proyecto de prueba al que vamos a llamar miComponente:
ionic start miComponente blank
Una vez creado el proyecto si entramos en home.ts veremos esto:
import { Component } from '@angular/core'; import { NavController } from 'ionic-angular'; @Component({ selector: 'page-home', templateUrl: 'home.html' }) export class HomePage { constructor(public navCtrl: NavController) { } }
En Ionic todo son componentes, de hecho las páginas de nuestra aplicación son componentes, si nos fijamos tiene un decorador @Component por lo que podemos ver que la propia pagina es un componente que tiene el selector ‘page-home’ y como plantilla utiliza el archivo home.html.
Vamos a crear un sencillo componente al que vamos a llamar saludar, para ello vamos a echar mano de ionic generator, nos situamos dentro la carpeta de nuestro proyecto en la consola de comandos y tecleamos lo siguiente:
ionic g component saluda
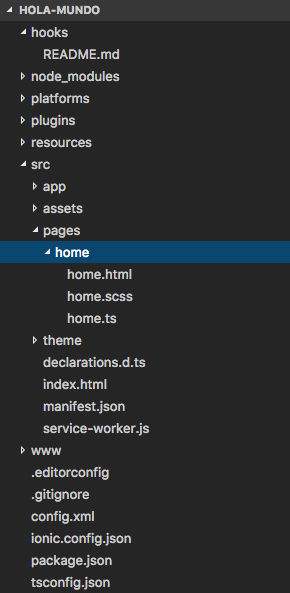
Con esto se habrá creado una nueva carpeta llamada components y dentro una carpeta llamada saluda que al igual que las páginas contiene un archivo .ts como controlador, un archivo .scss para los estilos y su plantilla .html.
Si observamos lo que contiene el archivo saluda.html vemos que simplemente muestra el contenido de la variable text dentro de un div:
<!-- Generated template for the SaludaComponent component --> <div> {{text}} </div>
Vemos que text está definida en el controlador saluda.ts y contiene la famosa frase “Hello Word”
import { Component } from '@angular/core'; /** * Generated class for the SaludaComponent component. * * See https://angular.io/api/core/Component for more info on Angular * Components. */ @Component({ selector: 'saluda', templateUrl: 'saluda.html' }) export class SaludaComponent { text: string; constructor() { console.log('Hello SaludaComponent Component'); this.text = 'Hello World'; } }
Como vemos el controlador de un componente es prácticamente igual que el de una página.
Tenemos el decorador @Component donde se indica que su selector es ‘saluda‘ y la plantilla que utiliza es saluda.html.
Para poderlo utilizar tenemos que importar y declarar el componente en app.module.ts:
import { BrowserModule } from '@angular/platform-browser'; import { ErrorHandler, NgModule } from '@angular/core'; import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular'; import { SplashScreen } from '@ionic-native/splash-screen'; import { StatusBar } from '@ionic-native/status-bar'; import { MyApp } from './app.component'; import { HomePage } from '../pages/home/home'; import { SaludaComponent } from '../components/saluda/saluda'; @NgModule({ declarations: [ MyApp, HomePage, SaludaComponent ], imports: [ BrowserModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, HomePage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler} ] }) export class AppModule {}
Para utilizarlo en la página home editamos el archivo home.html y añadimos la etiqueta con el componente que acabamos de crear:
<ion-header> <ion-navbar> <ion-title> Ionic Blank </ion-title> </ion-navbar> </ion-header> <ion-content padding> <saluda></saluda> </ion-content>
Así de fácil.
Si ejecutamos nuestra app de ejemplo con ionic serve -l veremos algo similar a esto:
A nuestro componente le podemos añadir también atributos personalizados.
Por ejemplo podemos pasarle un atributo que se llame nombre de esta manera:
<ion-header> <ion-navbar> <ion-title> Ionic Blank </ion-title> </ion-navbar> </ion-header> <ion-content padding> <saluda nombre="Eduardo"></saluda> </ion-content>
Luego en el controlador definimos el parámetro de entrada con el decorador Input de la siguiente manera:
import { Component, Input } from '@angular/core';
/**
* Generated class for the SaludaComponent component.
*
* See https://angular.io/api/core/Component for more info on Angular
* Components.
*/
@Component({
selector: 'saluda',
templateUrl: 'saluda.html'
})
export class SaludaComponent {
text: string;
@Input('nombre') nombre : string;
constructor() {
console.log('Hello SaludaComponent Component');
this.text = 'Hello World';
}
}
Para poder utilizar el decorador Input debemos importarlo primero.
Ahora podemos hacer que en lugar de saludar al mundo con “Hello Word” salude a la persona que recibamos en el parámetro nombre:
import { Component, Input } from '@angular/core';
/**
* Generated class for the SaludaComponent component.
*
* See https://angular.io/api/core/Component for more info on Angular
* Components.
*/
@Component({
selector: 'saluda',
templateUrl: 'saluda.html'
})
export class SaludaComponent {
text: string;
@Input('nombre') nombre : string;
constructor() {
console.log('Hello SaludaComponent Component');
this.text = 'Hola '+this.nombre;
}
}
Bien, si como en el ejemplo hemos pasado “Eduardo” al parámetro nombre cabría esperar ver en pantalla “Hola Eduardo”, sin embargo comprobamos que muestra “Hola undefined”, a no ser que tus padres te hayan puesto de nombre undefined hay algo que no está funcionando.
Eso eso es porque estamos accediendo a la variable this.nombre desde el constructor, y en el momento que se ejecuta el constructor aun no están accesibles los parámetros que recibimos en nuestro componente, para ello utilizamos ngOnInit:
/**
* Generated class for the SaludaComponent component.
*
* See https://angular.io/api/core/Component for more info on Angular
* Components.
*/
@Component({
selector: 'saluda',
templateUrl: 'saluda.html'
})
export class SaludaComponent {
text: string;
@Input('nombre') nombre : string;
constructor() {
console.log('Hello SaludaComponent Component');
}
ngOnInit(){
this.text = 'Hola '+this.nombre;
}
}
Ahora podemos comprobar que muestra el nombre que le hayamos pasado.
También podemos utilizar la la variable nombre directamente en la plantilla de nuestro componente de esta manera:
<!-- Generated template for the SaludaComponent component --> <div> Hola {{ nombre }} </div>
Por ultimo si en lugar de pasarle directamente el nombre al componente queremos utilizar una variable debemos poner el parámetro entre corchetes , por ejemplo imaginemos que tenemos un array de usuarios y queremos saludarles a todos, en home.ts definiriamos un array de usuarios:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
usuarios: any = [
{
nombre: 'Eduardo',
edad: 41
},
{
nombre: 'Pedro',
edad: 28
},
{
nombre: 'Francisco',
edad: 34
},
{
nombre: 'Maria',
edad: 43
}
]
constructor(public navCtrl: NavController) {
}
}
Ahora en home.html podemos recorrer el array con *ngFor y mostrar nuestro componente saludo pasándole la variable usuario.nombre:
<ion-header> <ion-navbar> <ion-title> Ionic Blank </ion-title> </ion-navbar> </ion-header> <ion-content padding> <saluda *ngFor="let usuario of usuarios" [nombre]="usuario.nombre"></saluda> </ion-content>
Como podemos ver en este caso el parámetro nombre va entre corchetes [] ya que lo que le pasamos no es un texto literal sino una variable.
Si probamos este ejemplo veremos algo como esto:
Este ejemplo es muy sencillo y es solo para explicar como funcionan los componentes en Ionic, evidentemente no merece la pena crear un componente que solo contenga un div y un texto, pero podemos ampliar nuestro componente añadiendo una imagen o una ficha completa con los datos del usuario, o cualquier otro elemento que se nos ocurra.
Espero que estos sencillos ejemplos sirvan para comprender como crear componentes personalizados en Ionic.
Si necesitas desarrollar una aplicación móvil no dudes en solicitarme un presupuesto sin compromiso: