Vamos a continuar con el tutorial para aprender a crear tiendas online con WordPress y Woocommerce. Hoy vamos a ver cómo instalar un theme y configurar algunos aspectos para cambiar la apariencia de nuestra web.
Indice Tutorial >>
- Tutorial: Crear tienda online con WooCommerce - parte 1 - Contratar hosting e instalar Wordpress.
- Tutorial: Crear tienda online con WooCommerce - parte 2 - Panel de administración de Wordpress
- Tutorial: Crear tienda online con WooCommerce - parte 3 - Instalar un theme y configurar la apariencia.
- Tutorial: Crear tienda online con WooCommerce - parte 4 - Instalar Woocommerce.
- Tutorial: Crear tienda online con WooCommerce - parte 5 - Ajustes de Woocommerce.
- Tutorial: Crear tienda online con WooCommerce - parte 6 - Ajustes de Woocommerce - Impuestos.
- Tutorial: Crear tienda online con WooCommerce - parte 7 - Ajustes de Woocommerce - Envío.
- Tutorial: Crear tienda online con WooCommerce - parte 8 - Ajustes de Woocommerce - Pagos.
- Tutorial: Crear tienda online con WooCommerce - parte 9 - Ajustes de Woocommerce - Cuentas y privacidad.
- Tutorial: Crear tienda online con WooCommerce - parte 10 - Ajustes de Woocommerce - Correos electrónicos.
- Tutorial: Crear tienda online con WooCommerce - parte 11 - Productos.
Apariencia: Temas
Lo primero que vamos a hacer es instalar un tema para nuestra tienda.
Los temas son plantillas que dan un estilo predeterminado a nuestra web y que normalmente nos permiten configurar ciertas características como la cabecera, colores, fuentes etc.
Existen infinidad de temas, algunos gratuitos y otros de pago. Algunos vienen ya preparados para una temática en concreto y traen consigo un montón de funcionalidades preestablecidas, algunas incluyen un maquetador visual (veremos más adelante qué son) y un montón de widgets preestablecidos. Los widgets son elementos que se pueden colocar en determinados espacios de tu web, como por ejemplo, la barra lateral o el pie de página.
Hay muchos tipos de widgets: pueden ser imágenes, texto, formularios de suscripción, botones de redes sociales, menús, categorías, etc.
Sin embargo, cuanto más complejo sea un tema más pesado es y más tiempo tarda en cargarse, y la velocidad es clave para el posicionamiento de tu web en los buscadores.
Además las plantillas que incluyen muchas funcionalidades hacen que si más adelante decides cambiar a otro tema no puedas recrear esas funcionalidades y tengas problemas de compatibilidad y eso hace que sea mucho más complicado mantener la web. Puede que la empresa o el desarrollador que en su día realizó el tema no lo mantenga actualizado en el futuro y tengas problemas a la hora de actualizar la versión de wordpress.
Yo prefiero usar el principio KISS (del inglés Keep It Simple, Stupid!:«¡Mantenlo sencillo, estúpido!») es un acrónimo usado como principio de diseño.
El principio KISS establece que la mayoría de sistemas funcionan mejor si se mantienen simples que si se hacen complejos.
Por lo tanto un tema debe servir para dar un aspecto visual a nuestra web, pero para las funcionalidades extra que podamos necesitar usaremos plugins, el concepto de plugin lo veremos más adelante, pero de momento quédate con que un plugin es un añadido que se instala en wordpress y da funcionalidades extra a nuestra web.
Instalar el tema Astra
El tema que vamos a utilizar en este tutorial se llama Astra, es uno de los más populares, es rápido, fácil de configurar y ofrece una flexibilidad más que suficiente para adaptarlo a nuestras necesidades. Tiene una versión de pago, pero la versión gratuita es suficiente para las necesidades que vamos a tener a la hora de montar nuestra tienda online.
Para instalar un nuevo tema en las opciones de la barra de la izquierda pulsamos en “Apariencia” y seleccionamos “Temas”:

Con la instalación de WordPress vemos que ya viene incluido por defecto tres temas, para añadir el tema Astra pulsaremos el botón “Añadir nuevo”:

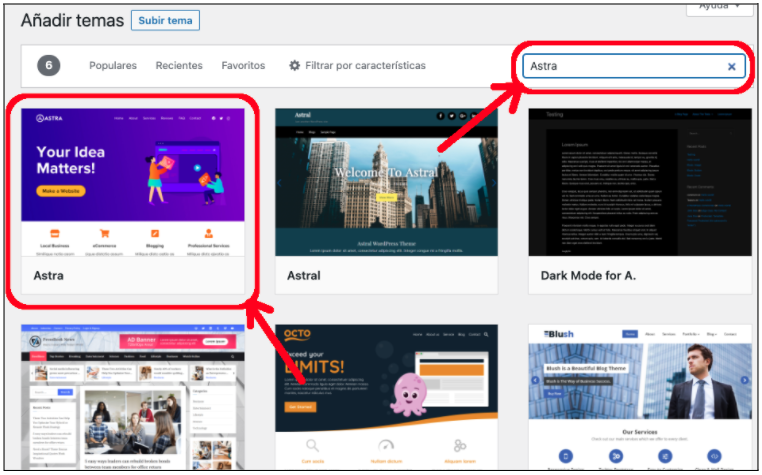
Al ser uno de los temas más populares es posible que ya te aparezca entre los primeros, si no es así en el cuadro de búsqueda escribiremos “Astra” para que aparezca el tema que queremos instalar:

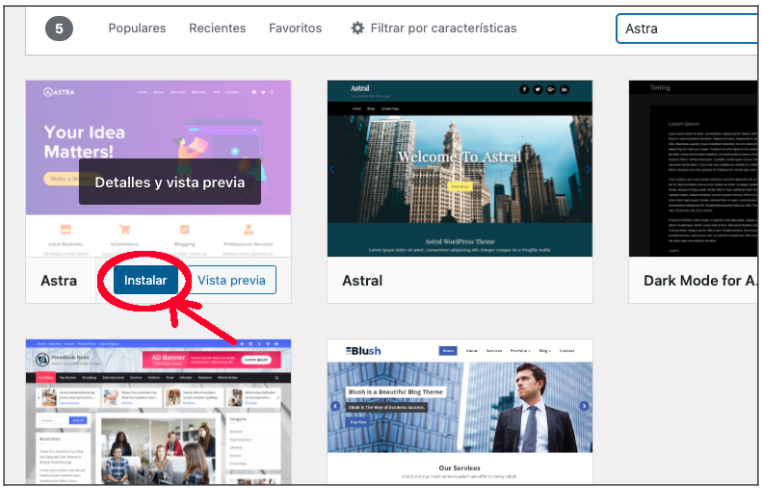
Después posicionamos el cursor con el ratón encima del tema y pulsamos en el botón “Instalar”:

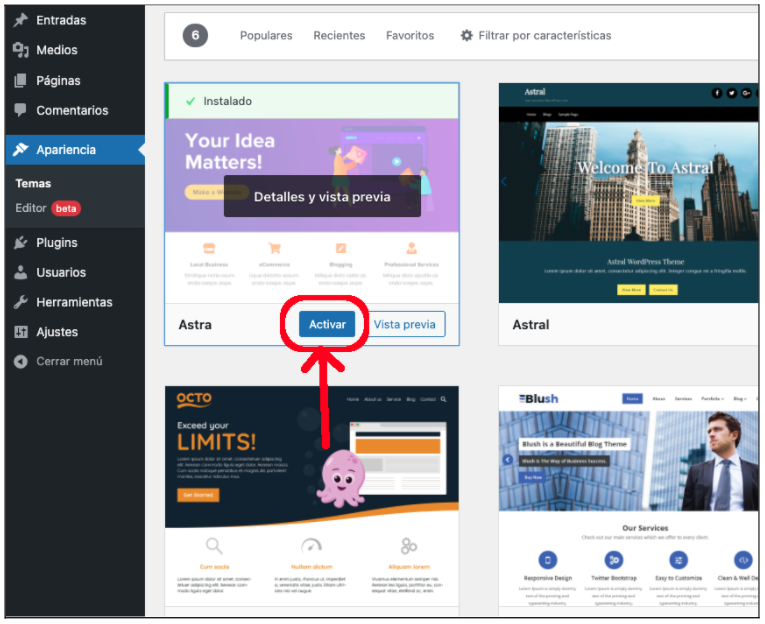
Una vez instalado pulsamos en el botón “Activar”:

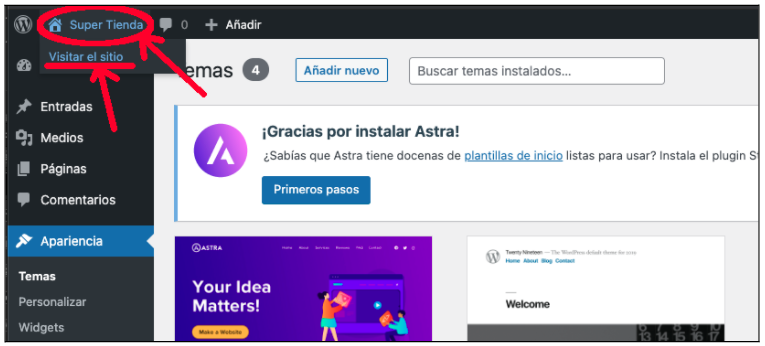
Ya tenemos nuestro tema instalado, vamos a acceder a la parte pública de nuestra web para ver como ha cambiado el aspecto, para ello en la parte superior izquierda ponemos el ratón sobre el nombre de nuestra tienda al lado del icono de la casita y hacemos clic en “Visitar el sitio”:

Como podemos observar el aspecto de nuestra web ha cambiado, aunque sigue sin ser gran cosa, no te preocupes, poco a poco iremos dando forma a nuestra web.

Quitar la barra lateral
De momento vamos a hacer un pequeño ajuste, vamos a quitar la barra lateral, por lo que vamos a volver al panel de administración de WordPress, para ello en la barra de arriba, a la izquierda posicionamos el ratón sobre el nombre de nuestra tienda y hacemos clic en “Escritorio”:

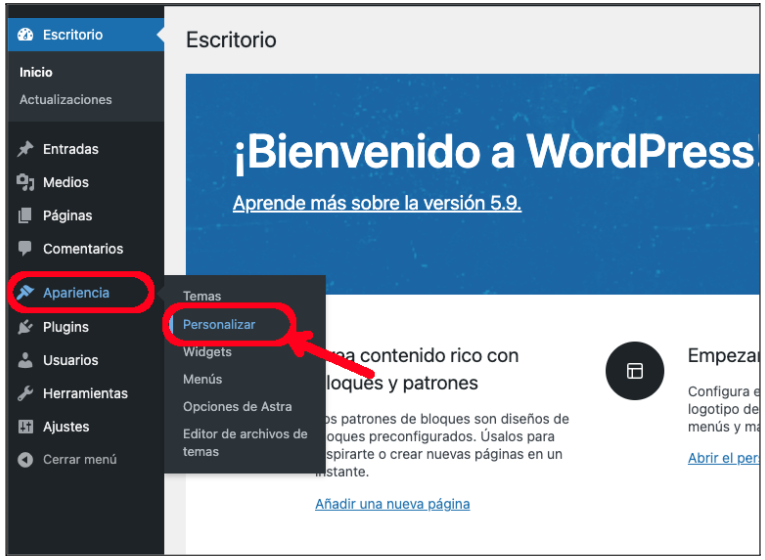
Ahora en las opciones de la barra de la izquierda seleccionamos “Apariencia” y hacemos click en “Personalizar”:

En el siguiente menú de opciones seleccionamos “Barra lateral”:

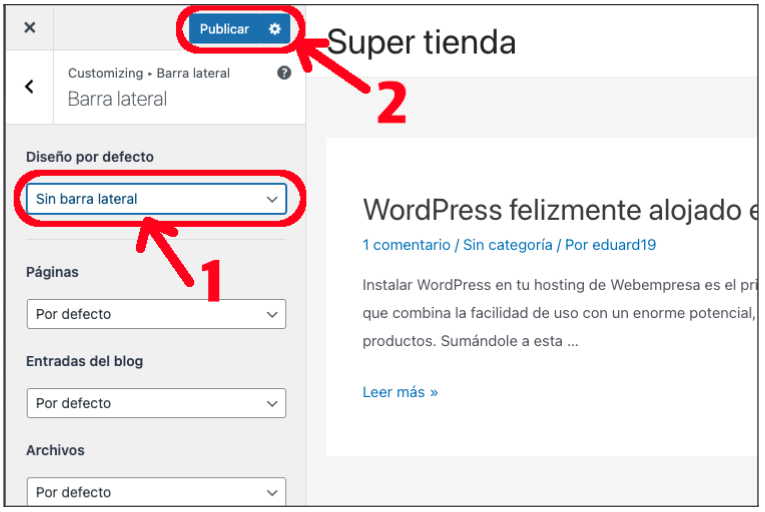
En el desplegable “Diseño por defecto” debemos seleccionar “Sin barra lateral” y después debemos pulsar en el botón “Publicar” de arriba para que se haga efectivo el cambio.

Una vez publicado los cambios vamos a volver al menú anterior pulsando en la flecha izquierda “<”:

Añadir un logotipo
Para situarnos, en este momento tenemos que estar en Apariencia → Personalizar, si vienes del apartado anterior ya estás situado.
Vamos a añadir un logotipo y vamos a quitar el título de la tienda, para ello en el menú de personalización vamos a hacer clic en “Maquetador de cabeceras”:

En el siguiente menú debemos seleccionar “Título y logotipo del sitio”:

El siguiente paso que vamos a dar es hacer clic en “Seleccionar El logotipo”:

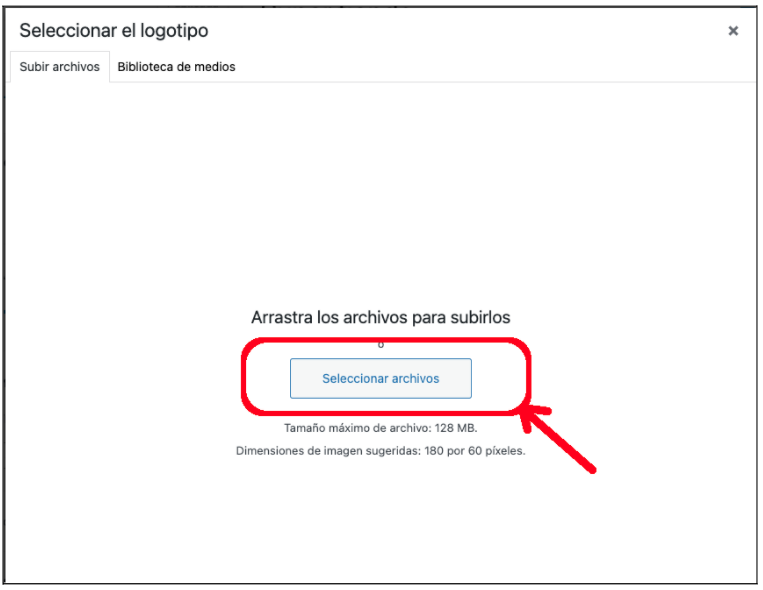
Al hacer clic en “Seleccionar El logotipo” se abrirá la galería de imágenes para que seleccionemos una. En estos momentos no tenemos todavía ninguna imagen en la galería, para subir nuestro logo vamos a hacer clic en “Seleccionar archivos”:
En el siguiente post veremos el panel de administración de WordPress aprenderemos a configurar todo lo necesario.

Se abrirá el navegador de archivos para que seleccionamos la imagen del logotipo de nuestra tienda que tengamos en en nuestro ordenador, una vez subida pulsamos en el botón “Seleccionar” que se encuentra abajo a la derecha:

Después nos da la opción de recortar la imagen, ajusta el recuadro como creas conveniente para que se ajuste bien a tu logo y pulsa en “Recortar la imagen” o en “Omitir el recorte” si no quieres hacer ningún recorte:

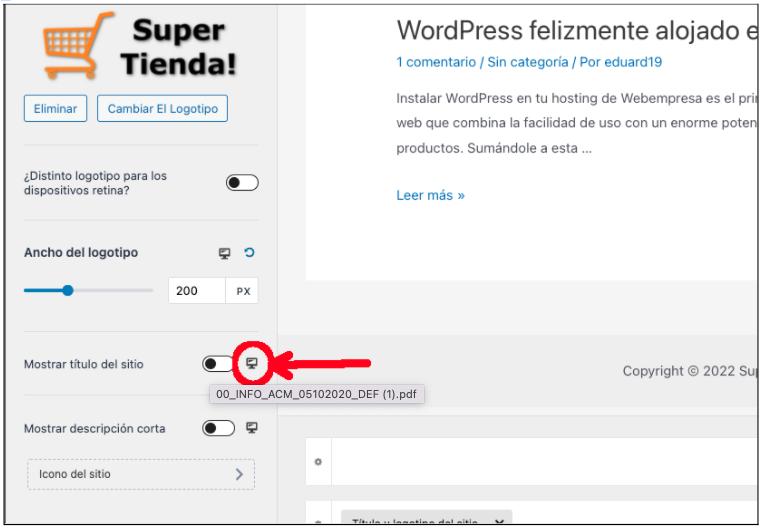
Ahora vamos a ajustar el ancho del logotipo hasta que quede bien. En mi caso lo voy a dejar en 200 pixels, prueba distintos tamaños moviendo la barra hasta que te guste como queda:

Como nuestro logo ya incluye el título de la tienda vamos a ocultarlo desactivando el selector “Mostrar título del sitio”:

El pequeño icono que hay al lado del selector indica como se verá en cada uno de los posibles tamaños de pantalla (ordenador, móvil, tablet…), vamos a desactivar la opción “Mostrar el título” para todos los tamaños de pantalla, para ello debemos pulsar en el pequeño icono con forma de pantalla y desactivar la opción:

Por último guardamos los cambios pulsando en el botón “Publicar” y volvemos al menú anterior haciendo clic en la flecha para volver atrás:

Y de nuevo en la flecha de la izquierda para volver al menú principal de personalización:

Personalizar colores:
El tema Astra trae unos colores por defecto para el texto, los enlaces, los botones etc. Lo normal es personalizar estos colores para que queden bien con el diseño de nuestra página, por ejemplo si ya tenemos definidos unos colores corporativos para nuestro logo.
Para personalizar los colores en el menú principal de personalización (Apariencia → Personalizar) seleccionamos la opción “Global”:

En el siguiente menú vamos a seleccionar “Colores”:

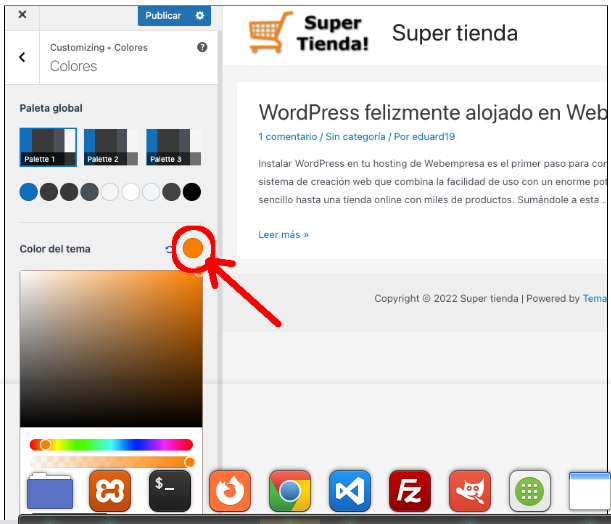
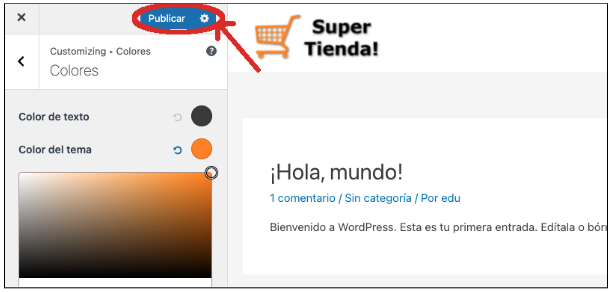
En “Color de tema” hacemos clic en el círculo del color y seleccionamos el color principal que va a tener la web, yo por ejemplo he seleccionado el mismo color que el carrito del logo:

Una vez seleccionado el color pulsamos el botón “Publicar”.

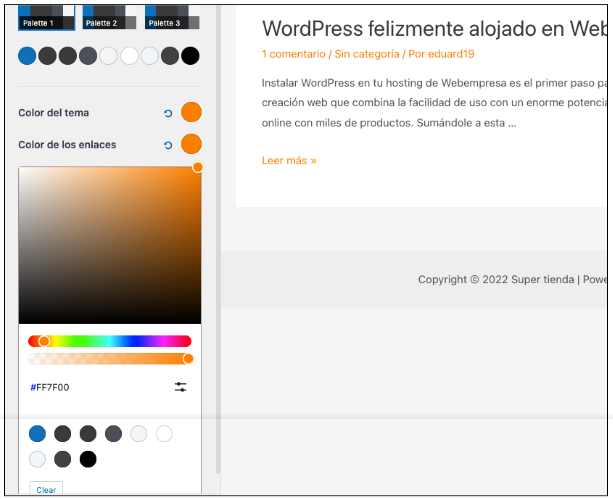
En “Color de los enlaces” voy a seleccionar el mismo color otra vez, tu elije el color que más te guste, aquí es donde entra en juego tu creatividad:

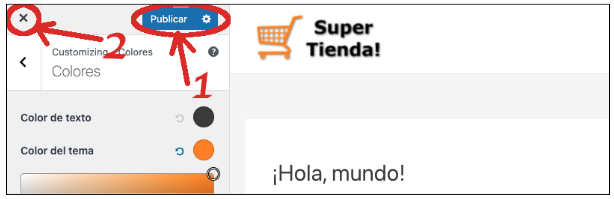
Por último guardamos los cambios pulsando el botón “Publicar” y cerramos el editor de configuraciones pulsando en el aspa (“X”) de arriba a la izquierda:

Más adelante haremos más cambios en el diseño de nuestra web, pero de momento ya tenemos la base para empezar a trabajar.
El próximo post veremos cómo instalar WooCommerce para añadir la funcionalidad de tienda online en nuestra web.
Este tutorial es un fragmento de mi libro “Crea tu propia tienda online con WordPress y WooCommerce desde cero y sin saber programar“, si quieres disfrutar de todo el contenido completo y de paso apoyar al autor puedes comprar el libro en amazon: