Hola a todos, ChatGPT se está convirtiendo en una revolución, no hay día que no amanezcamos con una noticia nueva sobre inteligencia artificial, y sin duda ChatGPT es la mas popular en el momento de escribir estas lineas.
No sabemos a ciencia cierta si ChatGPT terminará quitándonos el trabajo, pero lo que sí podemos asegurar es que a día de hoy puede resultar una gran ayuda a los que nos dedicamos al mundo de la programación. Es por ello que hoy vamos a ver cómo podemos integrar ChatGPT directamente en Visual Studio Code para que nos ayude en nuestro trabajo diario.
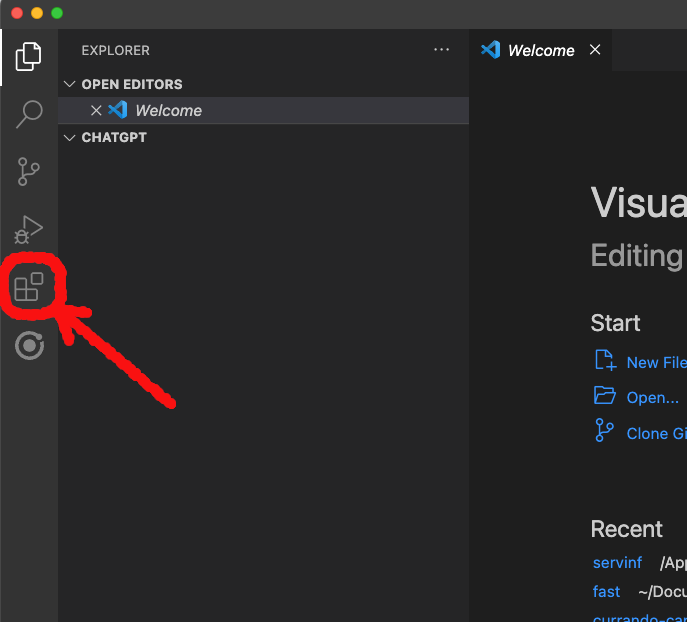
Existen varios plugins que nos permiten integrar ChatGPT en VSCode, nosotros vamos a probar uno de los más populares, para ello vamos desde VSCode pulsamos en el icono de extensiones:

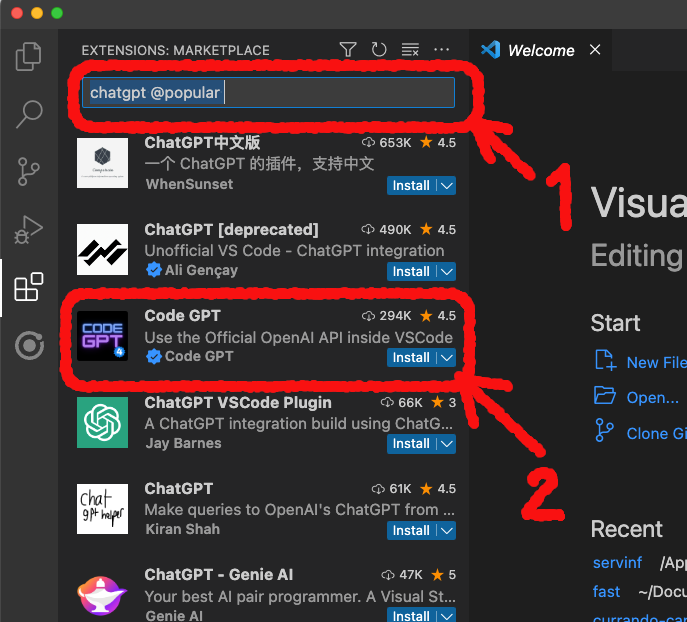
En la ventana que nos abre vamos a escribir chatgpt @popular para que nos ordene los resultados por popularidad, vemos que salen muchos resultados, nosotros hoy vamos a probar code GPT, ya que el anterior en popularidad lo marca en estos momentos como deprecated, por lo tanto vamos a pulsar en el botón install para instalar code GPT:

En unos segundos tendremos instalado el plugin Code GPT:

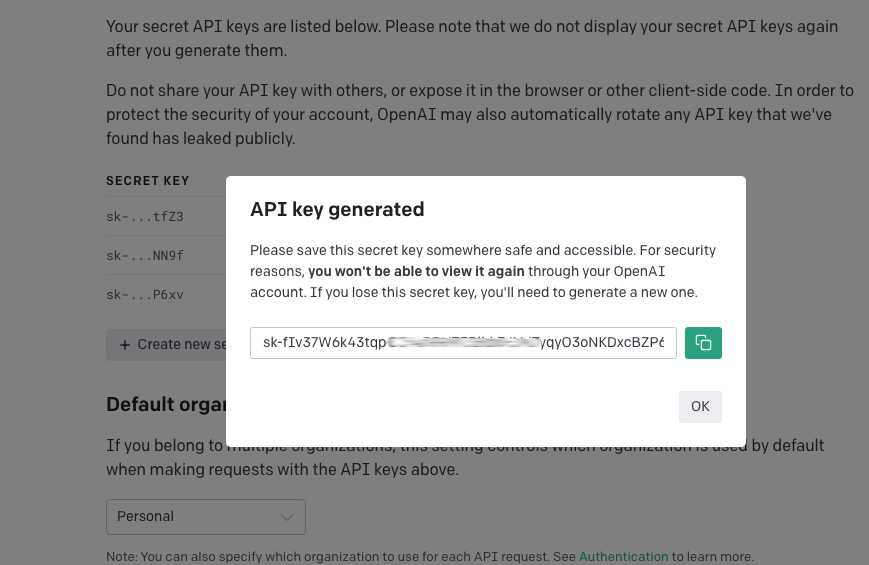
El siguiente paso que tenemos que dar es obtener la api key desde OpenAI, para ello tenemos que ir a este enlace y loguearnos con nuestra cuenta, si no estás dado de alta tendrás que hacerlo, una vez dentro pulsaremos en el botón “+ Create a new secret key” para obtener la clave:

Copiamos la clave generada:

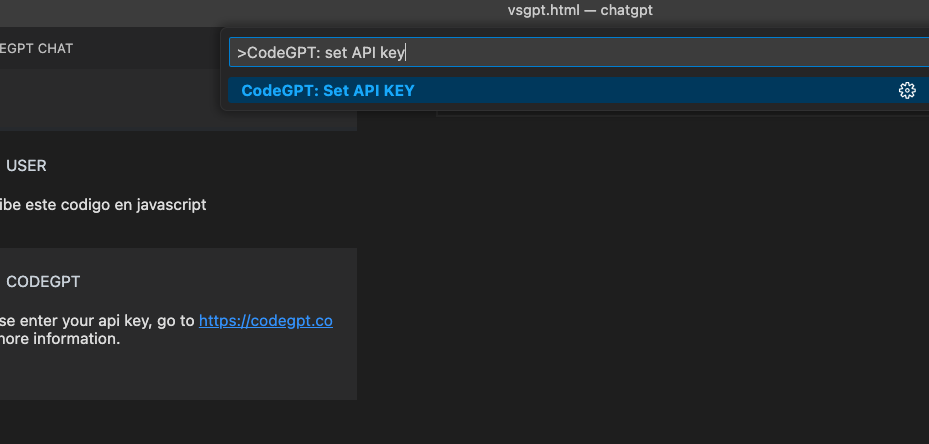
Ahora en VSCode presionamos las teclas “command+shift+p” para abrir la paleta de comandos de VSCode y escribimos “CodeGPT: set API key” :

Seleccionamos la opción que nos da haciendo clic en ella y nos aparecerá un campo para que introduzcamos en el la api key que hemos generado, pegamos la api key u pulsamos enter.

Ahora, si reiniciamos VSCode, ya tendremos integrado ChatGPT en nuestro editor.
Vamos ha cambiar el idioma en las opciones Code GPT para que nos de los resultados en español, para ello vamos a Code –> Preferences –> Settings:

Escribimos Code GPT la ventana que nos abre y abajo en el selector de idioma elegimos Spanish.

Si lo necesitas este es el lugar donde puede cambiar algunas opciones de Code GPT, de momento vamos a dejar el resto de parámetros como vienen por defecto.
Ahora vamos a ver qué puede hacer Code GPT por nosotros en VS Code.
Vamos a crear un archivo nuevo, por ejemplo un archivo html al que llamaremos pruebagpt.html
Veremos que ahora tenemos un icono nuevo con el que podemos interactuar con CodeGPT, si pulsamos en el icono nos abrirá un cuadro de dialogo donde podemos hacer consultas y peticiones de manera similar a lo que hacemos en chat GPT:

Vamos a decirle que nos cree una pagina html con css y javascript incorporado que nos muestre los primeros 10 números de la secuencia de Fibonacci.

Vemos que el solo nos genera todo el código:

Ahora solo tenemos que copiar y pegar el código que nos ha generado.
Esto es solo un simple ejemplo, pero el potencial que tiene es grandísimo, hay que tener en cuenta que a veces puede generar código erróneo, pero guiandole el mismo irá corrigiendo los errores que pueda haber.
Y ahí entramos en la siguiente posibilidad que nos da Code GPT, si marcamos una sección del código y pulsamos en botón derecho del ratón nos ofrece una serie de opciones muy interesantes:

Como vemos tenemos varias opciones que son las siguiente:
- Ask CodeGPT: Esta opción permite hacer preguntas a Code GPT sobre el código seleccionado. Puedes escribir una pregunta sobre el código y Code GPT intentará proporcionar una respuesta útil.
- Compila & Run CodeGPT: Esta opción compila y ejecuta el código seleccionado utilizando Code GPT. Si el código es válido, Code GPT ejecutará el código y mostrará la salida en la consola.
- Explain CodeGPT: Esta opción proporciona una explicación detallada del código seleccionado. Code GPT puede proporcionar explicaciones sobre la sintaxis, las estructuras de datos y los algoritmos utilizados en el código.
- Refactor CodeGPT: Esta opción sugiere formas de mejorar el código seleccionado. Code GPT puede proporcionar sugerencias sobre cómo simplificar el código, hacerlo más legible o mejorar su rendimiento.
- Document CodeGPT: Esta opción ayuda a documentar el código seleccionado. Code GPT puede proporcionar sugerencias sobre cómo agregar comentarios útiles, explicar la función del código y documentar los parámetros y valores de retorno de las funciones.
- Find Problems CodeGPT: Esta opción busca problemas en el código seleccionado. Code GPT puede buscar errores de sintaxis, problemas de estilo y otros problemas comunes en el código.
- Unit Test CodeGPT: Esta opción ayuda a crear pruebas unitarias para el código seleccionado. Code GPT puede sugerir pruebas útiles para verificar que el código funcione correctamente y detectar posibles errores.
En resumen, estas opciones ofrecidas por Code GPT son herramientas útiles para ayudarte a entender, mejorar y documentar el código de una manera más eficiente y efectiva.
Te recomiendo que pruebes todas las opciones y compruebes lo utiles que pueden ser en tu día a día como programador.
Espero que está información te haya sido útil y le saques todo el partido al potencial que tiene ChatGPT en VSCode con el plugin CodeGPT.
También puedes seguirme en Twitter en @revigames y no olvides que me ayudas mucho si compartes este post en las redes sociales.
Muy interesante, al final estará todo integrado.
Mi duda es si, al tener ChatGPT nuestro código a mano, si no lo utilizará para alimentar su modelo y puede comprometer la seguridad de nuestro código… Da un poco de miedo 🙂