Hola a todos.
Os os voy a mostrar como añadir un banner de Google AdMob en iOS.
Antes de nada por supuesto tendremos que tener creada una cuenta en google Admob. Si todabía no tienes creada una cuenta entra en http://www.google.es/ads/admob/ y pincha en registrarse en Admob.
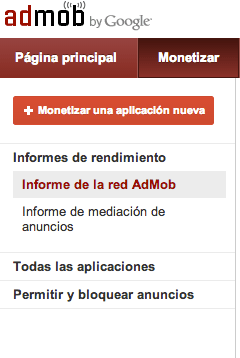
Una vez tengamos nuestra cuenta creada debemos entrar en nuestra cuenta de admob y en la pestaña Monetizar pincharemos sobre el botón “+ Monetizar una aplicación nueva” que se encuentra en el lateral izquierdo.
Si aún no hemos publicado la aplicación elegimos Añadir aplicación manualmente.
Escribimos el nombre de nuestra aplicación y seleccionamos la plataforma iOs.
Hacemos click en el botón Añadir aplicación y en el siguiente paso seleccionamos banner como formato de anuncio.
Dejamos los valores por defecto en Actualización automática y Estilo de anuncio de texto e introducimos el nombre del bloque de anuncios, puedes poner el nombre que quieras, aunque conviene que sea descriptivo.
Pulsamos en guardar y apuntamos el ID del bloque de anuncios ya que lo vamos a necesitar mas adelante.
Una vez que hemos genera el ID del bloque de anuncios en admob toca añadir el banner a nuestra app.
Lo primero que tenemos que hacer es descargarnos la última versión del SDK de google Admob de aquí.
Tenéis que seleccionar la pestaña iOS y descargar el archivo GoogleMobileAdsSdkiOS.zip.
Descomprimimos el archivo y en Xcode tenemos que hacer click con el botón derecho en el proyecto y elegir “Add Files To (El nombre de tu proyecto)”.
En mi caso Add To SnowSoccer que es mi proyecto.
Elejiremos todos los archivos salvo la carpeta Add-ons, salvo que la vayamos a utilizar.
La carpeta Add-ons contiene las cabeceras para DFP así como las librerías de Analitics etc.
Para añadir el framework teneis que hacer click en el nombre de nuestro proyecto, luego selecionar la pestaña Buid Phases y expandir la opción Link Binary With Libraries.
Hacemos clic en el botón de añadir “+” y añadimos las siguientes librerías:
AdSupport
AudioToolbox
AVFoundation
CoreGraphics
CoreTelephony
MessageUI
StoreKit
SystemConfiguration
Añadiendo código:
Ahora editamos el archivo MainViewController.h que se encuentra dentro de la carpeta Classes y añadimos el import:
#import "GADBannerView.h"
y añadimos la declaración del banner view:
@interface MainViewController: CDVViewController {
GADBannerView *bannerView_;
}
@end
Añadimos la definición del id de nuestro banner en la parte superior del archivo MainViewController.m.
#define MY_BANNER_UNIT_ID @"YourPublisherId"
Cambiamos “YourPublisherId” por el ID del bloque de anuncios que hemos creado en admob.
Después de [super viewDidLoad] añadimos el siguiente código:
// Crear una vista de tamaño estándar en la parte inferior de la pantalla. bannerView_ = [[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner]; CGRect screenRect = [[UIScreen mainScreen] bounds]; [bannerView_ setCenter:CGPointMake(kGADAdSizeBanner.size.width/2,screenRect.size.height - kGADAdSizeBanner.size.height/2)]; // Aqui especificamos el id del banner. bannerView_.adUnitID = MY_BANNER_UNIT_ID; bannerView_.rootViewController = self; [self.view addSubview:bannerView_]; GADRequest *request = [GADRequest request]; // Borra la siguiente linea cuando vayas a publicarlo en la app store request.testing = YES; [bannerView_ loadRequest:request];
Si todo a ido bien deberá aparecer un banner en la parte inferior de nuestra app.
Eso es todo, espero que tengáis mucho éxito con vuestras apps y consigais monetizarlas. 🙂
Un saludo, y si aún no lo has hecho no olvides suscribirte a mi blog para no perderte los próximos posts :-),También puedes seguirme en Twitter en @revigames y no olvides que me ayudas mucho si compartes este post en las redes sociales.